Avalonia中用FluentAvalonia+DialogHost.Avalonia实现界面弹窗和对话框
本文是项目中关于 弹窗界面 设计的技术分享,通过 FluentAvalonia+DialogHost.Avalonia 开源nuget包来实现项目中需要 弹框显示的界面 和所有的 对话框 的展示。
效果如下:

1.项目介绍
本项目是基于Avalonia的GPT的AI会话项目。采用的是最新稳定版本11.0.0-rc1.1。希望通过该项目了解和学习Avalonia开发的朋友可以在我的github上拉取代码,同时希望大家多多点点star。
https://github.com/raokun/TerraMours.Chat.Ava
V1.0版本
下载地址:V1.0版本win64下载地址
目前可用的第一个版本
功能:
- 最全的接口参数配置
- 支持反向代理
- 支持聊天记录的数据本地化存储
- 支持填写SystemMessage
2.扩展包介绍
1.DialogHost.Avalonia
这是一个用于Avalonia的弹框的扩展,可以通过使用 DialogHost.Avalonia ,把我们的界面或者对话框内容显示在最顶层,同时可以设置弹框后其他界面不能点击,避免用户误操作。
DialogHost.Avalonia 开源代码地址:DialogHost.Avalonia
2.FluentAvalonia
FluentAvalonia 提供多种UI 的Avalonia 的工具包,本文中我们只用到 ContentDialog 实现对话框式的设置界面。
FluentAvalonia 开源代码地址:FluentAvalonia
FluentAvalonia 文档地址:FluentAvaloniaDocs
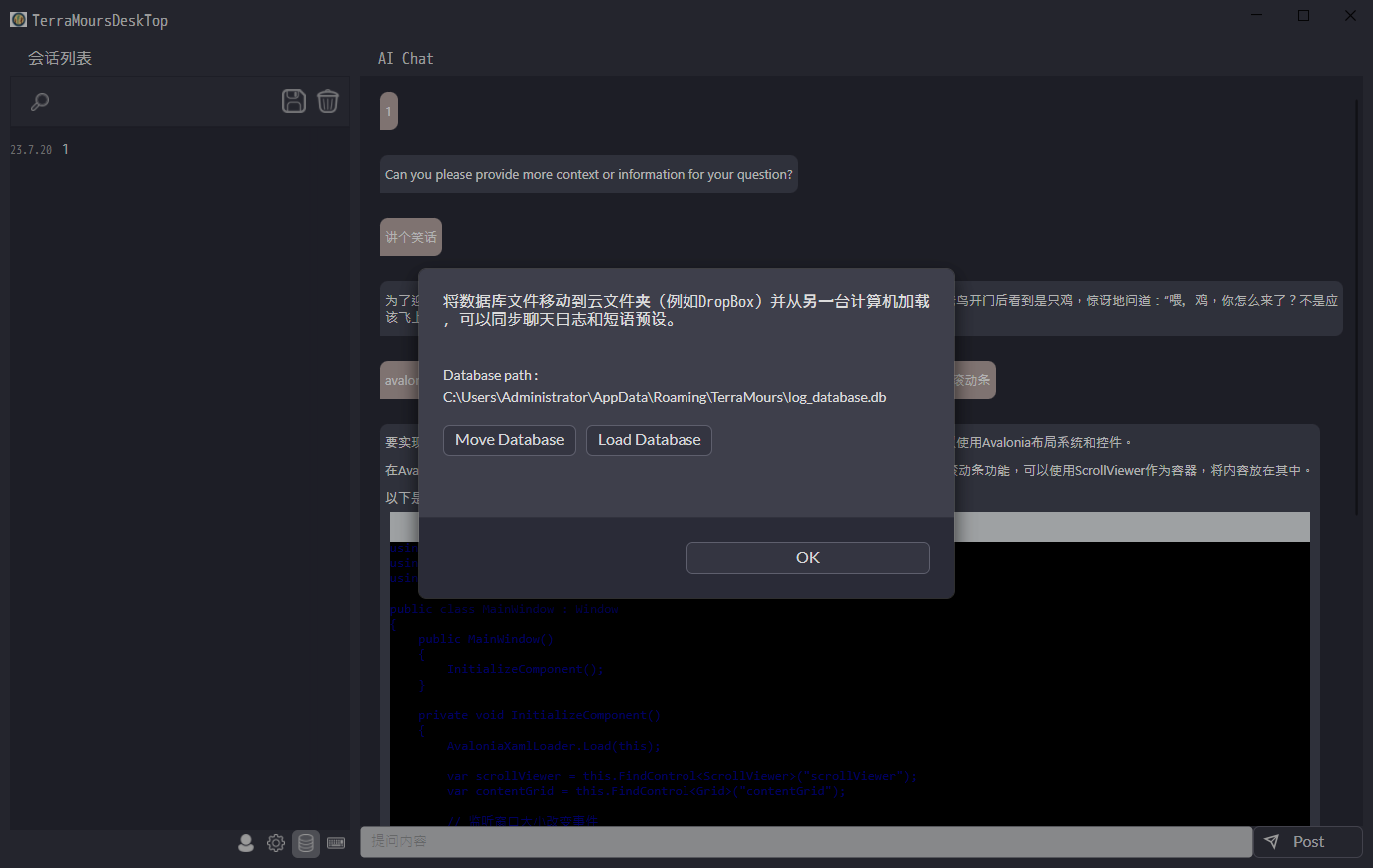
3.实现数据库设置
数据库设置的界面效果:

1.创建数据库设置界面
创建数据库设置界面 DatabaseSettingsView.axaml

2.代码调用-弹窗
ShowDatabaseSettingsAsync
ShowDatabaseSettingsAsync 是弹窗方法,弹窗的内容是DatabaseSettingsView

代码如下:
private async Task ShowDatabaseSettingsAsync() {
Application.Current!.TryFindResource("My.Strings.DatabaseInfo", out object resource1);
var dialog = new ContentDialog() {
Title = resource1,
PrimaryButtonText = "OK"
};
dialog.Content = new DatabaseSettingsView();
await ContentDialogShowAsync(dialog);
}
- TryFindResource 获取语言资源文件中的显示字段配置
- ContentDialog 是
FluentAvalonia的弹窗 - Title 配置窗体的标题
- PrimaryButtonText 设置窗体操作栏的按钮显示名称
- dialog.Content 设置窗体中显示的界面的数据源
- ContentDialogShowAsync 调用弹窗显示
ContentDialogShowAsync
ContentDialogShowAsync 是显示弹框的方法

代码如下:
public async Task<ContentDialogResult> ContentDialogShowAsync(ContentDialog dialog) {
var dialogResult = await dialog.ShowAsync();
return dialogResult;
}
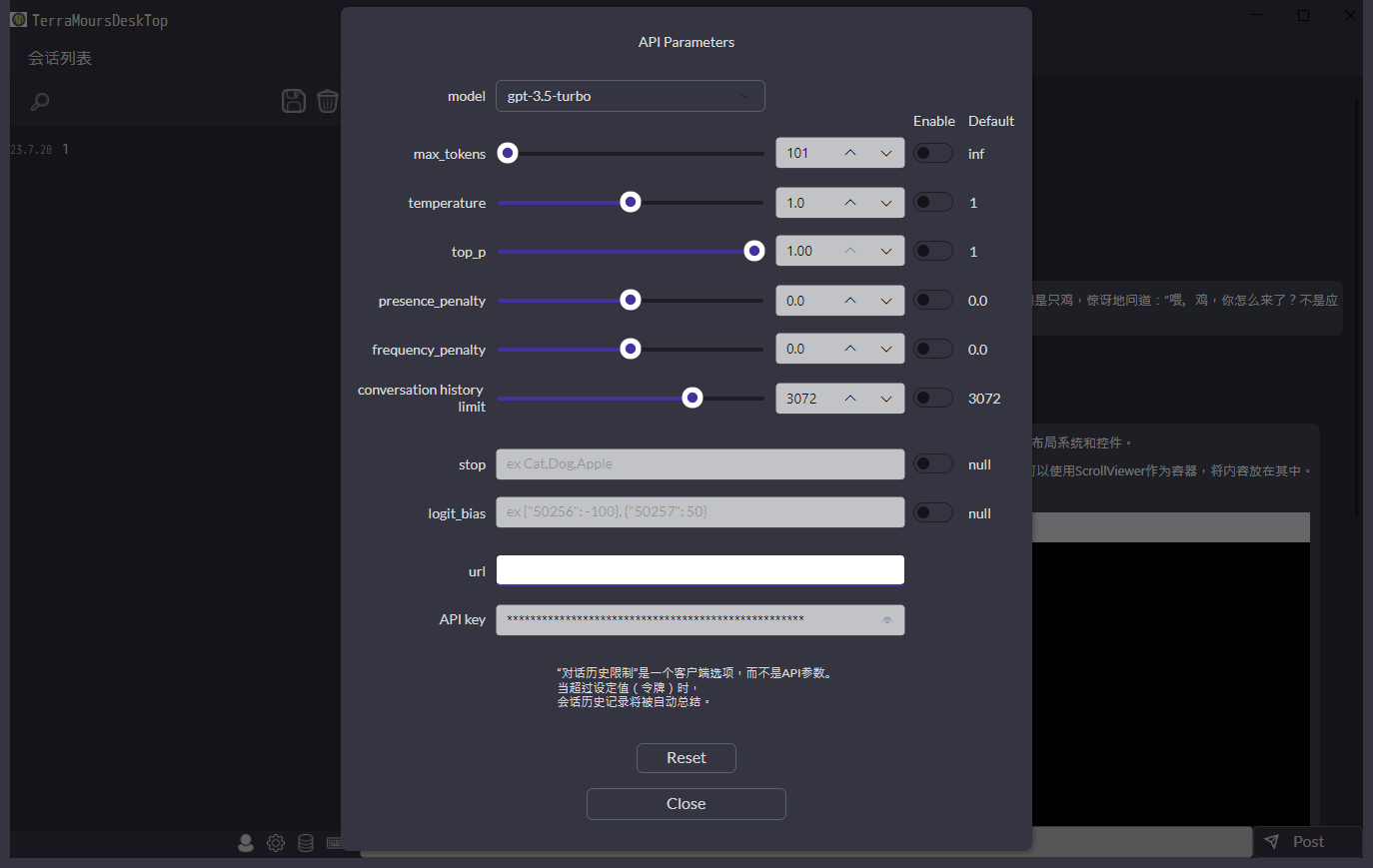
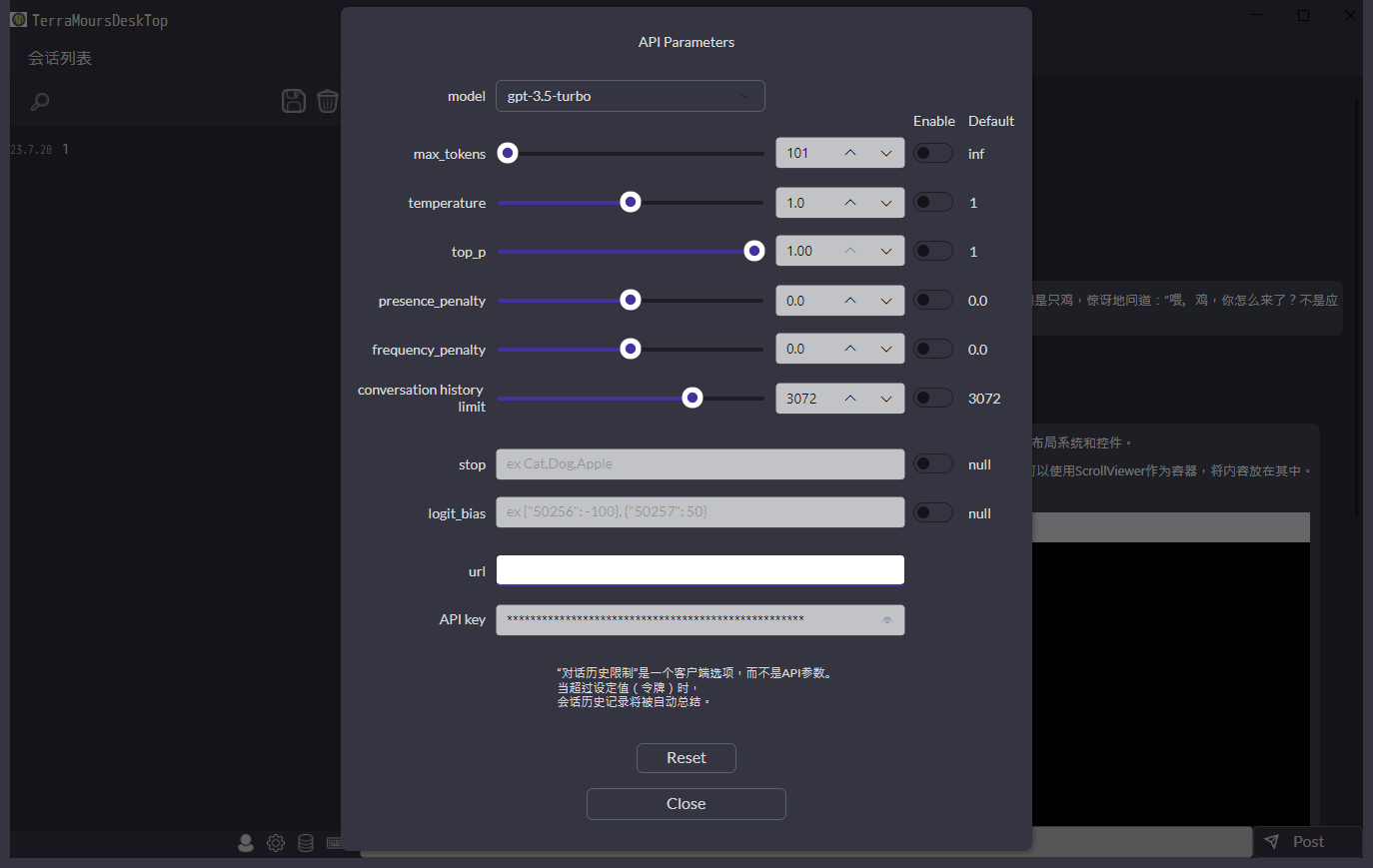
4.实现API接口设置
API接口设置效果如下:

API接口设置 是弹窗的另一种实现,通过axaml中设置。内容不使用 ContentDialog
1.axaml设置弹窗
在MainWindow.axaml 中设置 DialogHost

代码如下:
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="using:TerraMours.Chat.Ava.ViewModels"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="TerraMours.Chat.Ava.Views.MainWindow"
x:DataType="vm:MainWindowViewModel"
xmlns:dialogHost="clr-namespace:DialogHostAvalonia;assembly=DialogHost.Avalonia"
RenderOptions.BitmapInterpolationMode="HighQuality"
xmlns:sty="using:FluentAvalonia.Styling"
xmlns:ui="using:FluentAvalonia.UI.Controls"
xmlns:local="using:TerraMours.Chat.Ava.Views"
Icon="/Assets/terramours.ico"
Title="TerraMours.Chat.Ava">
<dialogHost:DialogHost IsOpen="{Binding ApiSettingIsOpened}"
DialogMargin="16"
DisableOpeningAnimation="True"
dialogHost:DialogHostStyle.CornerRadius="8"
Background="rgb(52, 53, 65)">
<dialogHost:DialogHost.DialogContent>
<local:ApiSettingsView />
</dialogHost:DialogHost.DialogContent>
<Panel>
<local:MainView />
</Panel>
</dialogHost:DialogHost>
</Window>
通过 IsOpen 来控制 弹窗的显示
通过 DialogContent 设置弹窗的界面
5.实现通用的对话框提示
通过 FluentAvalonia+DialogHost.Avalonia 可以直接在代码里调用显示弹框,而不用新建一个界面。节省开发时间和维护成本。
大面积运用于结果提示和操作确定的对话框中。
示例代码:

代码如下:
var dialog = new ContentDialog()
{
Title = $"接口调用失败,报错内容: {response.Error.Message}",
PrimaryButtonText = "Ok"
};
await VMLocator.MainViewModel.ContentDialogShowAsync(dialog);
6.FluentAvalonia 的样式设置
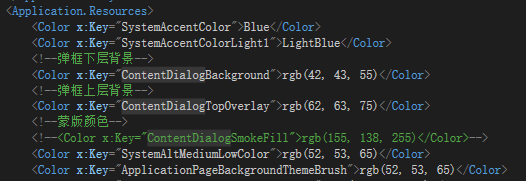
通过在 App.axaml 中添加样式资源可以控制对话框的背景色,以下的设置,是 FluentAvalonia 的文档里没有写的。我还是拉下来 FluentAvalonia 的源码查到的怎么修改对话框颜色。

代码如下:
<Application.Resources>
<!--弹框下层背景-->
<Color x:Key="ContentDialogBackground">rgb(42, 43, 55)</Color>
<!--弹框上层背景-->
<Color x:Key="ContentDialogTopOverlay">rgb(62, 63, 75)</Color>
<!--蒙版颜色-->
<!--<Color x:Key="ContentDialogSmokeFill">rgb(155, 138, 255)</Color>-->
</Application.Resources>
7.技术总结记录
通过 FluentAvalonia+DialogHost.Avalonia 开源nuget包来实现项目中需要 弹框显示的界面和所有的对话框的展示。节省开发时间和维护成本。关于FluentAvalonia有更多的UI的扩展,值得花时间去学一学。现在网上的关于Avalonia的资料太少了。
更多项目技术总结记录在我的博客中:
1.基于Avalonia 11.0.0+ReactiveUI 的跨平台项目开发1-通用框架
2.基于Avalonia 11.0.0+ReactiveUI 的跨平台项目开发2-功能开发
4.Avalonia中用FluentAvalonia+DialogHost.Avalonia实现界面弹窗和对话框
阅读如遇样式问题,请前往个人博客浏览: https://www.raokun.top
拥抱ChatGPT:https://ai.terramours.site
